Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
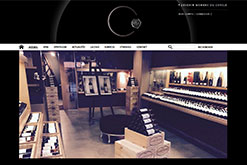
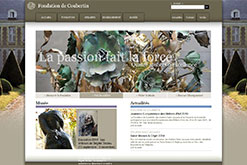
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
Onglet formulaire
Description :
Comment utiliser l'onglet formulaire
Cet onglet sert à créer des formulaires d'inscriptions en ligne à un évènement de l'agenda ou à créer un formulaire de saisie d'informations, un sondage, une enquête en ligne etc.
Dans cette aide, nous allons vous expliquer comment créer un formulaire, le mettre en ligne et consulter les réponses.
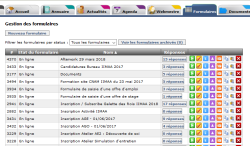
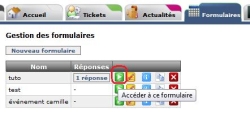
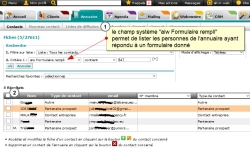
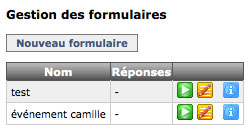
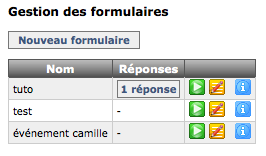
Etape 1 : Gestion des formulaires
On peut voir sur cette page quatre boutons :
Visualiser le formulaire : pour voir de quoi est composé le formulaire en question.
Éditer le formulaire : Pour éditer, rajouter ou supprimer des questions dans le formulaire, mais aussi pour gérer les paramètres prédéfinis.
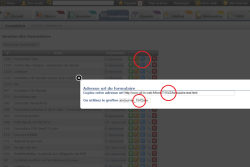
Url du formulaire : Pour pouvoir mettre un formulaire sur votre site.
Nouveau formulaire : Pour créer un nouveau formulaire.
A tout moment nous pouvons retourner sur cette page en cliquant sur l'onglet formulaire.
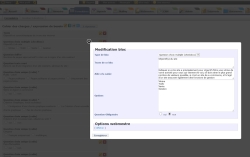
Etape 2 : Créer un formulaire
Pour créer un formulaire, il vous suffit que cliquer sur "nouveau formulaire", puis un bloc s'affiche pour écrire le nom de ce formulaire et vous n'avez plus qu'à le créer. Évidemment il n'y a encore aucune question dedans, c'est ce que nous allons voir dans la prochaine étape.
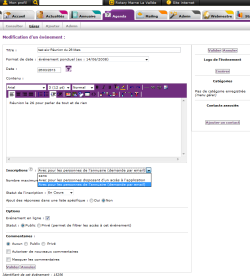
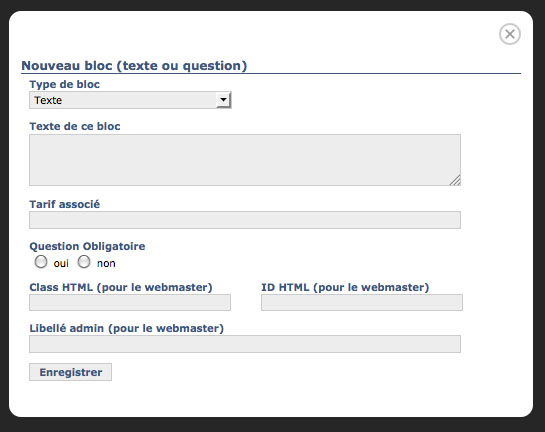
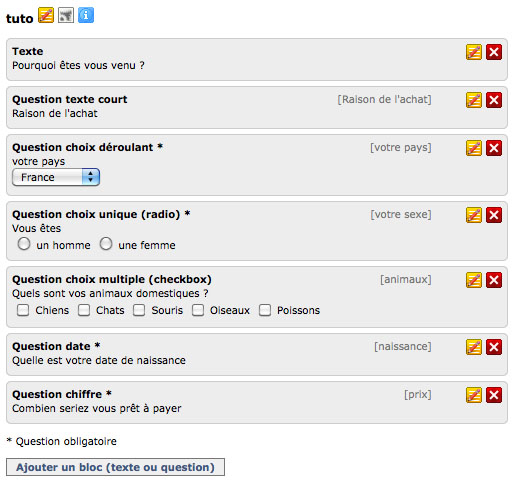
Etape 3 : Ajouter des blocs de texte et des questions
Dans un formulaire nous pouvons afficher des blocs de texte, pour une introduction par exemple et des questions.
Les différents types de questions :
- réponses courtes (1024 caractères)
- réponses longues
- à choix déroulants
- à choix uniques
- à choix multiples
- de type date
- de type chiffre
- de type fichier à télécharger
- de type "champ de la fiche contact"
Pour mieux vous expliquer leurs créations nous allons les séparer en deux groupes :
- Les questions de type texte : réponses courtes, réponses longues, type date, type chiffre
- Les questions de type choix : choix déroulants, choix uniques, choix multiples
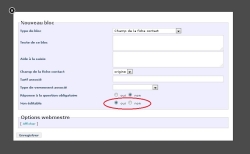
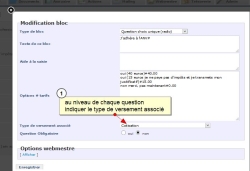
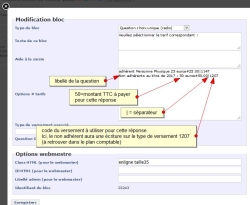
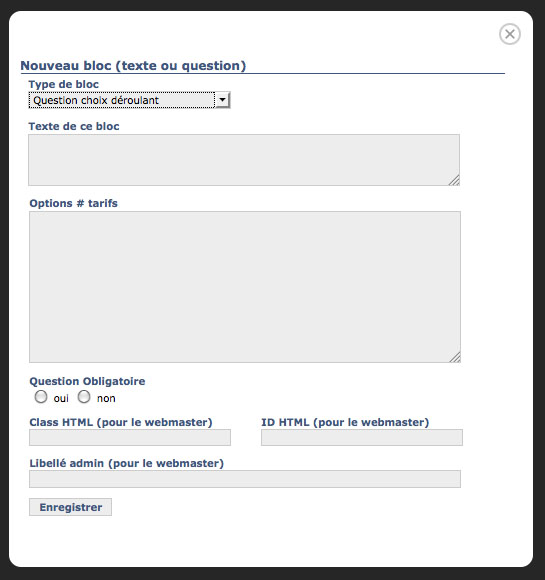
Les questions de type texte
Pour ces questions il vous suffit de choisir le type de question dont il s'agit et remplir chaque champ du formulaire.
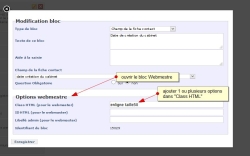
Il y a trois champs, qui peuvent vous concerner un peu moins :
- Class HTML
- ID HTML
- Libellé admin
Ils serviront à la personne qui s'occupera du design de votre formulaire. Si vous décidez tout de même de les remplir, il faut savoir que plusieurs questions peuvent avoir la même Class HTML, par contre l'ID HTML est unique pour chaque question.
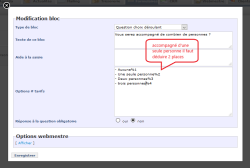
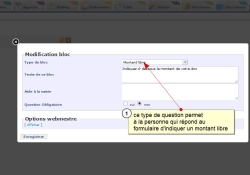
Les questions de type choix
Comme précédemment il vous suffit de choisir le type de question dont il s'agit et remplir chaque champ du formulaire.
Vous pourrez rajouter des phrases de texte avant vos choix.
Pour distinguer chaque choix, il vous suffira de passer une ligne entre chaque.
Le reste des champs sont exactement les mêmes que pour le type précédent.
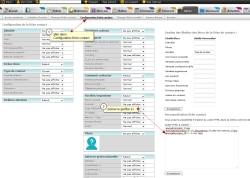
Etape 4 : Visualisation du formulaire
Il y a ici trois boutons qui concerne le formulaire dans son intégralité :
- Les paramètres généraux
- La gestion des droits
- L'URL du formulaire
Voyons les deux premiers boutons plus en détail.
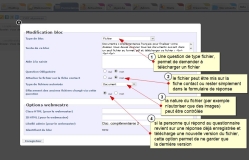
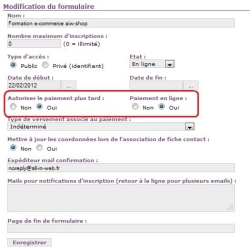
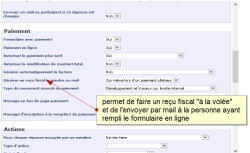
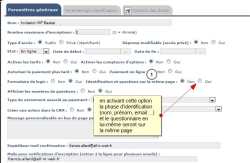
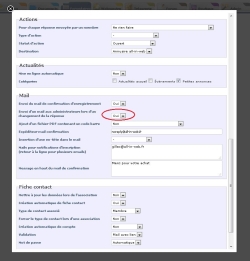
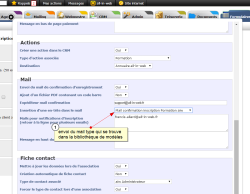
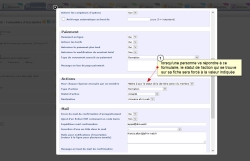
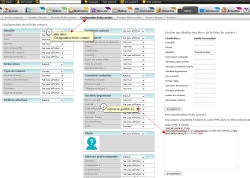
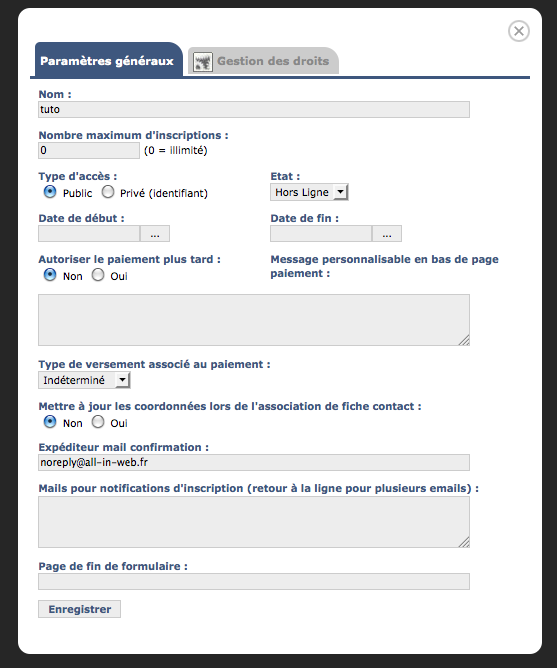
Les paramètres généraux
Ce bouton permet de définir toutes les caractéristiques du formulaire.
Nous pouvons :
- changer le nom,
- limiter le nombre d'inscriptions possibles,
- limiter son accès par des listes de diffusions,
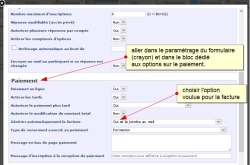
- lui donner une date de début et de fin,
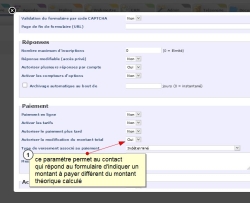
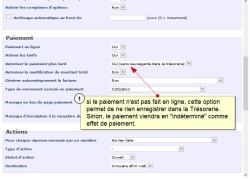
- mettre un message personnalisé pour le paiement,
- ...
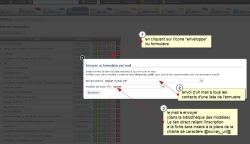
C'est donc ici que vous pourrez aussi dire sur quelle adresse mail seront envoyés les inscriptions.
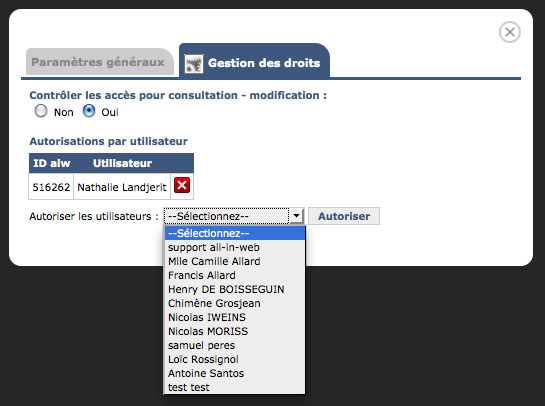
La gestions des droits
Ici vous pourrez limiter l'accès à l'édition du formulaire à une ou plusieurs personnes.
Sur la page du formulaire vous pouvez aussi éditer ou supprimer chaque question, ainsi qu'en rajouter autant que vous le souhaitez ?
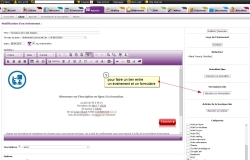
Etape 5 : Mise en ligne du formulaire
Pour mettre en ligne votre formulaire, copiez l'adresse URL de celui-ci et placez là soit dans une page, soit en lien externe dans la création d'un menu. N'oubliez pas dans les paramètres généraux de dire que l'état du formulaire est en ligne, sinon il n'apparaîtra pas.
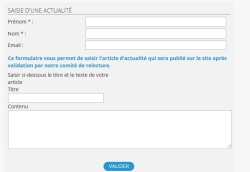
Pour pouvoir répondre au formulaire, il faut se connecter, si jamais l'utilisateur n'a pas de compte, il pourra entrer ces coordonnées pour pouvoir tout de même répondre au formulaire.
Une fois passée l'étape d'identification, nous pouvons répondre aux questions et envoyer le formulaire, avant l'envoi un récapitulatif sera fait et l'utilisateur pourra modifier certaines de ses réponses pour ensuite l'envoyer.
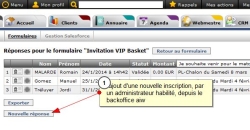
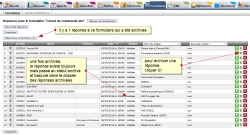
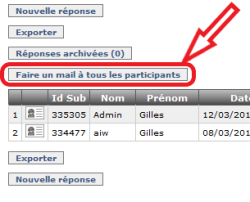
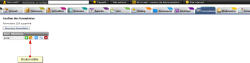
Etape 6 : Visualisation des réponses
Pour chaque formulaire en ligne s'affiche le nombre de réponses qu'il a eu. Nous pourrons voir le détail des réponses, mais aussi le profil de chacune des personnes ayant posté une réponse.