Démo
Demandez un accès à notre site de démonstration et découvrez gratuitement et sans aucun engagement l'ensemble des fonctionnalités offertes par le CMS+ d'all-in-web. Pour allez plus loin, venez à une formation d'initiation à all-in-web qui vous permettra de voir comment en quelques heures réaliser un site complexe avec CRM, formulaires, bases de données en ligne, forum de discussion...
Le CMS + en live !Déjà 700 sites créés et + de 4000 utilisateurs
Fonctionnalités
- Un CMS, basé sur le célèbre éditeur html CKEditor, permettant de créer et de gérer facilement tous les éléments du site.
- L'annuaire qui est un outil puissant de gestion des contacts. L'annuaire est le pivot de tous les modules fonctionnels du back-office
- Le serveur de mailing, permettant d'envoyer des mails et des e-Newsletters à tout ou partie de ses contacts
- Le serveur documentaire permettant de sécuriser et paratager ses documents, en public ou en privé
- Le module Trésorerie pouvant servir de Journal des ventes et de journal des achats
- Le paiement en ligne
- La gestion des accès
- L'Agenda des Evénements avec possibilité de gérer des inscriptions en ligne
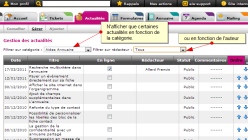
- Un module d'Actualités pouvant gérer un nombre illlimité de différents flux rss
- Un module de e-commerce
- Un module de Gestion de Relation Clent (CRM) permettant denregistrer un historique des actions par fiche contact
- Un gestionnaire de formulaire en ligne

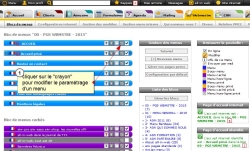
Gestion de site
Trouvez ici toutes les explications pour construire votre site : créer des pages, des menus, changer le style de votre site, utiliser l'éditeur... La création d'un site all-in-web n'aura plus de secret pour vous !

Gestion d'une boutique
Découvrez toutes les fonctionnalités qui vous permettent de gérer votre boutique en ligne : de la mise à jour du catalogue à la mise en place de promotions, la création des accès

Gestion de trésorerie
Pour les clubs, associations et boutiques en ligne, comprenez le fonctionnement de notre outil de trésorerie : de la gestion des cotisation à la mise en place du paiement en ligne. Facilitez-vous la gestion de la trésorerie grâce à all-in-web !

Gestion de communauté
Créer des événements, gérer l'annuaire, diffuser les actualités, partager vos documents, gérer les différents accès... comprenez ici comment vous pouvez grâce à all-in-web animer votre communauté !
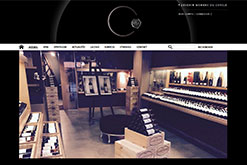
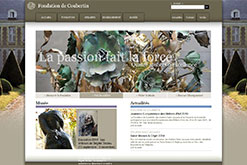
Les réalisations
Un CMS adaptable à n'importe quel design.

all-in-web cms +
all-in-web, un OPEN CMS + made in France vous propose des offres trés ciblées, professionnelles et accessibles avec une simple connexion internet pour créer un site internet d'association, pour un site internet/intranet d'entreprise, pour des boutiques en ligne. Découvrez les solutions all-in-web qui vous simplifieront la vie!
all-in-web, est un CMS libre, CMS ouvert, sécurisé et modulaire. Avec un support hotline à votre service. Avec une simple connexion internet, créez et gérez votre site internet, votre fichier de tous vos contacts (membres, adhérents, prospects, clients), l'agenda des événements, les abonnements, les cotisations, les paiements en ligne, ... avec all-in-web choisissez le cloud.
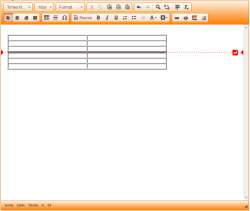
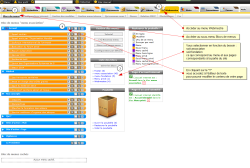
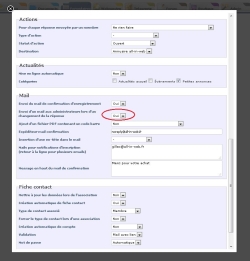
Utiliser l'éditeur
Cliquez sur la photo pour zoomer
Description :
Mise en forme des textes, copier coller depuis word, insertion d'images, de liens, de tableaux...
Comprendre
Pour créer vos pages web, vos actualités, vos événements, vos mails... vous avez besoin de comprendre comment fonctionne l'éditeur.
Il est important de comprendre qu'il s'agit d'un éditeur web, ce qui est totalement différent d'un logiciel de traitement de texte. Le système de codage est différent, c'est pourquoi les fonctionnalités le sont aussi.

1 - Police
Vous avez le choix entre plusieurs polices standards. Le nombre de polices est limité pour s'assurer que le texte s'affiche correctement sur un maximum d'environnement. Sélectionnez le texte dont vous souhaitez changer la police et cliquez sur le menu déroulant pour choisir la police. Par défaut, l'éditeur affiche Arial (même si votre texte est dans une autre police).
2 - Taille de la police
Sélectionnez le texte et choississez la taille de police souhaitée.
3 - Style
Comme dans word, plusieurs styles sont pré-enregistrés. Sélectionnez le texte et choisissez le style que vous voulez.
Un style est comme une grande catégorie qui contient divers morceaux de textes. Chacun des morceaux au sein d'une catégorie aura la même mise en page. Ainsi, si vous souhaitez changer une mise en page, vous n'avez plus qu'à changer directement le style. (Au lieu de faire chaque morceau un à un).
Pour changer les styles par défaut rendez-vous dans l'édition de CSS.
4 - Partie édition La mise en forme
Voici les fonctionnalités de la partie édition :
- Couper
- Copier
- Coller
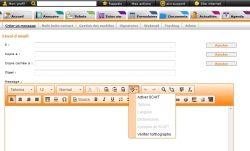
- Coller un texte sans sa mise en forme
- Coller depuis Word
- Activer/désactiver le correcteur
Le bloc de modifications/recherche/modification :
Les deux flèches permettent d'annuler la dernière modification et de refaire la dernière modification.
Les boutons à la suite permettent :
- Rechercher un mot, une expression dans la page
- Changer une lettre, une mot, une expression par une autre.
- Sélectionner tout le texte
- Retirer toute la mise en page
NB : Comme expliqué précédemment, notre éditeur est différent d'un logiciel de traitement de texte. Il code de manière différente. Pour faire un copier-coller depuis Word, il existe 3 solutions (de la plus "propre" à la moins "propre") :
- Faîte d'abord un copier-coller dans votre logiciel de bloc note (logiciel de texte présent sur presque tout les ordinateurs). Cette action effacera toutes la mise en forme de votre texte et le nettoiera de tous les codes générés par Word. Faîtes ensuite un copier-coller du bloc note vers l'éditeur.
- Utilisez l'icône coller depuis Word
- Copiez-collez votre texte dans l'éditeur, sélectionnez-le et appliquez la suppression de mise en page.
5 - Le bloc d'alignement
Sur la 2e ligne, le premier bloc d'icônes permet de gérer l'alignement du texte (Comme sur Word) :
- à droite,
- centré,
- à gauche,
- justifié.
6 - Insertion (hors médias)
Voici les fonctionnalités de ce bloc dans l'ordre (de gauche à droite) :
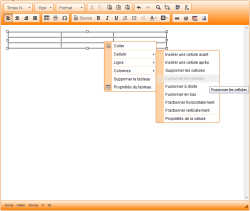
- Insérer un tableau
- Insérer un ligne de séparation horizontale (Comme vous pouvez l'observer au-dessus et en-dessous des titres de cette page)
- Insérer des caractères spéciaux
7 - Mise en forme des paragraphes
Le bloc d'icônes 7 permet (de gauche à droite) de :
- B : mettre le texte en gras (bold)
- U : souligner le texte (underline)
- I : Met le texte en italique
- Faire une liste numérotée
- Faire une liste à puces
- Décaler le paragraphe vers la gauche
- Décaler le paragraphe vers la droite
- Couleur du texte : choisir la couleur du texte
- Surligneur : choisir la couleur de fond de la phrase (effet de surligneur)
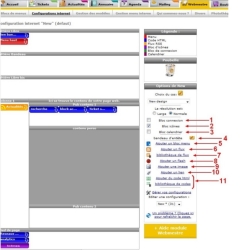
8 - Insertion de médias et autres
Le bloc d'icônes suivant permet dans l'ordre de :
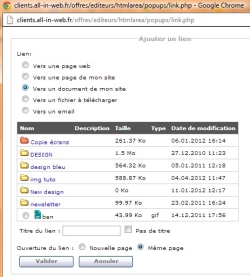
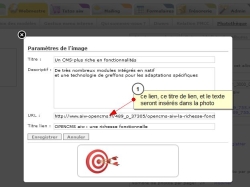
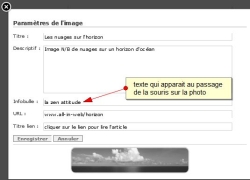
- Insérer un lien dans un texte ou une image. (Voir partie lien)
- Détruire un lien dans un texte ou une image. (Voir partie lien)
- Faire appel à un modèle : Insérer une mise en forme précise depuis l'onglet modèle du Webmestre
- Insérer une image.
- Faire un retour à la ligne (Plus sur que d'appuyer sur la touche Entrée)